プログラムが「あまり」組めない残念パパこといのっちです。
今日はタイトルの通りテーマはズバリ「プログラミング」です。
実は当方 システムエンジニア的な(ここ重要)仕事をしています。
…ですが、プログラムはできません。
当方は、なんちゃってシステムエンジニアなので、そこはそんなに問題では無いのですが。
でも、プログラムには興味があります。
自分で出来ると格好良いですよね!
こういう緩〜い感じの人種でもプログラムの勉強ができる都合の良い仕組みを見つけたので今回はご紹介したいと思います。
プログラミング学習ならprogate(プロゲート)
Progate(プロゲート)はプログラムの勉強を誰でも容易に、お手軽にできるサービスです。
当方はこれでプログラムの基礎を勉強しています。
このサービスでは様々な開発言語のレッスンが用意されています。
因みにレッスン1はどの開発言語でも無料で学習できます。
一つのレッスンは大体10〜15の課題で構成されています。
レッスン1は本当に基礎の基礎を学ぶことができるので、無料分だけでも十分に勉強になります。
ということで、プログラムをやるかどうか悩んでいる方はさっさと、会員登録して勉強開始しましょう。
プロゲート会員登録の手順
会員登録~トップ画面ログインまでを簡単にご説明します。
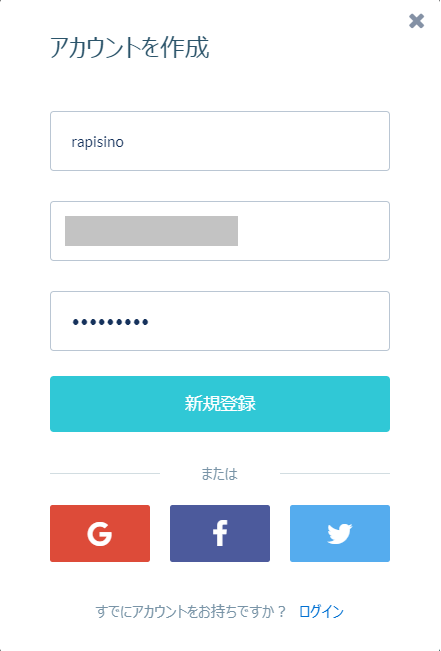
フェイスブックやツイッターなどのアカウントがあれば選択してパスワードをいれれば登録完了です。
今回はメールアドレスでアカウント登録を行います。
画面に表示される名前と、メールアドレス、パスワードを設定して「新規登録」ボタン押下。

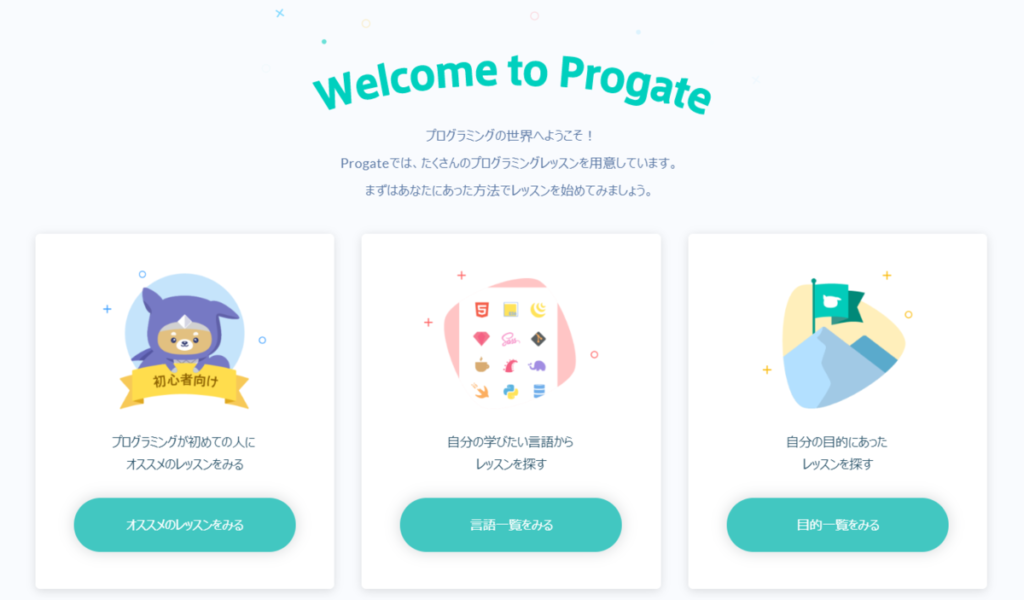
あっという間に登録完了です。説明不要なくらい登録は簡単です。ということで、早速始めましょう。「オススメレッスンをやってみる」をクリックして、いよいよ開始です!

拍子抜けするくらい、登録も簡単なのでプログラムの勉強をしようと思っているならさっさと登録して初めて見るのが吉です。
HTML&CSSをやってみました
とりあえず、「オススメレッスンをみる」はHTML、CSSがオススメのようです。
当方のようなブロガーやホームページをお持ちの方には必達の開発言語です。丁度いいのでやってみます。
的なものです。一応読みます。

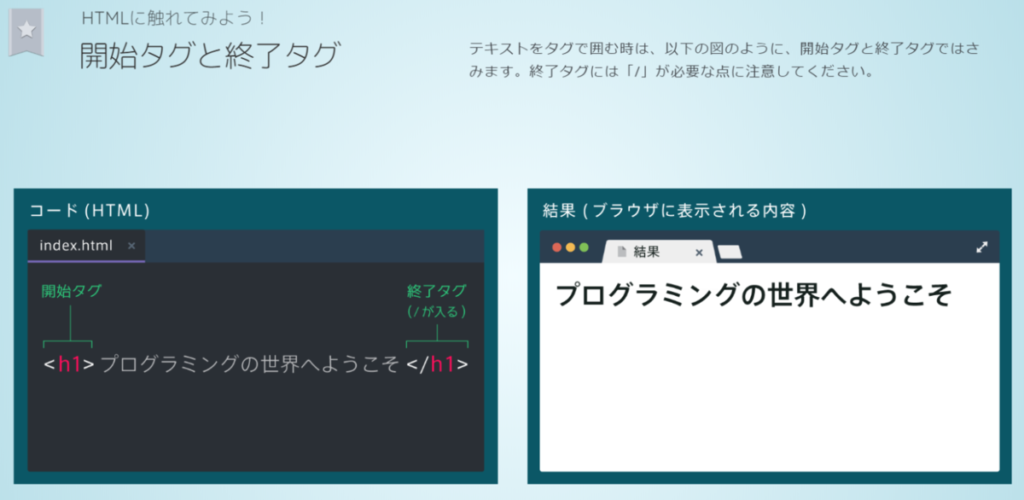
ホームページは<タグ>というもので構成されていて・・・みたいな説明があります。

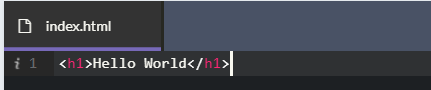
HTMLは開始タグと、終了タグがあって・・・という説明があり、タグの書き方の説明後に演習があります。因みに、このスライドにはいつでも戻ることが可能です。

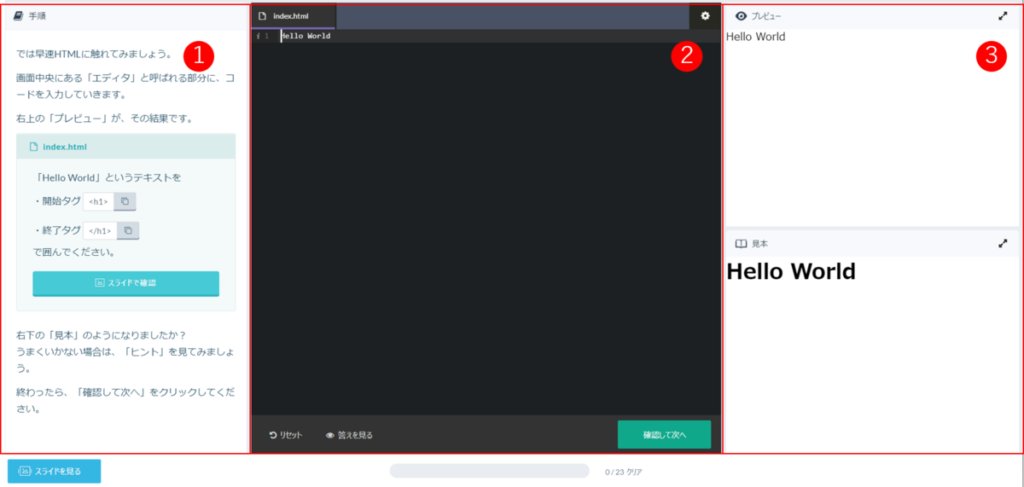
先程のスライドの内容が演習問題として出題されますので、スライドの内容を踏まえて以下の画面で実際にプログラムを組みます。少し画面の開設をしていこうと思います。


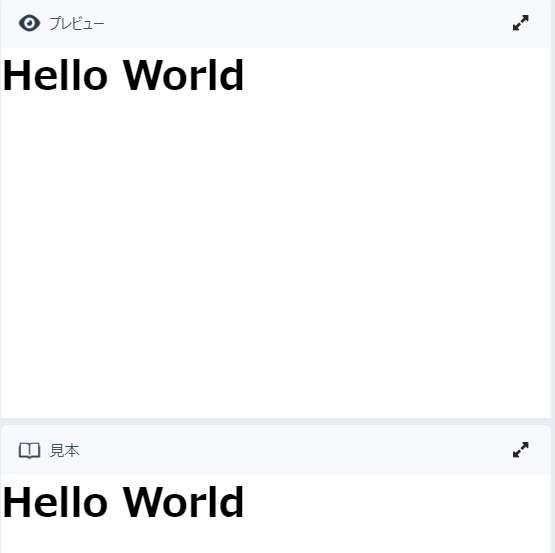
プレビューと見本を比較します。同じ感じですね。ということで②の右下の緑色のボタン「確認して次へ」をクリックします。

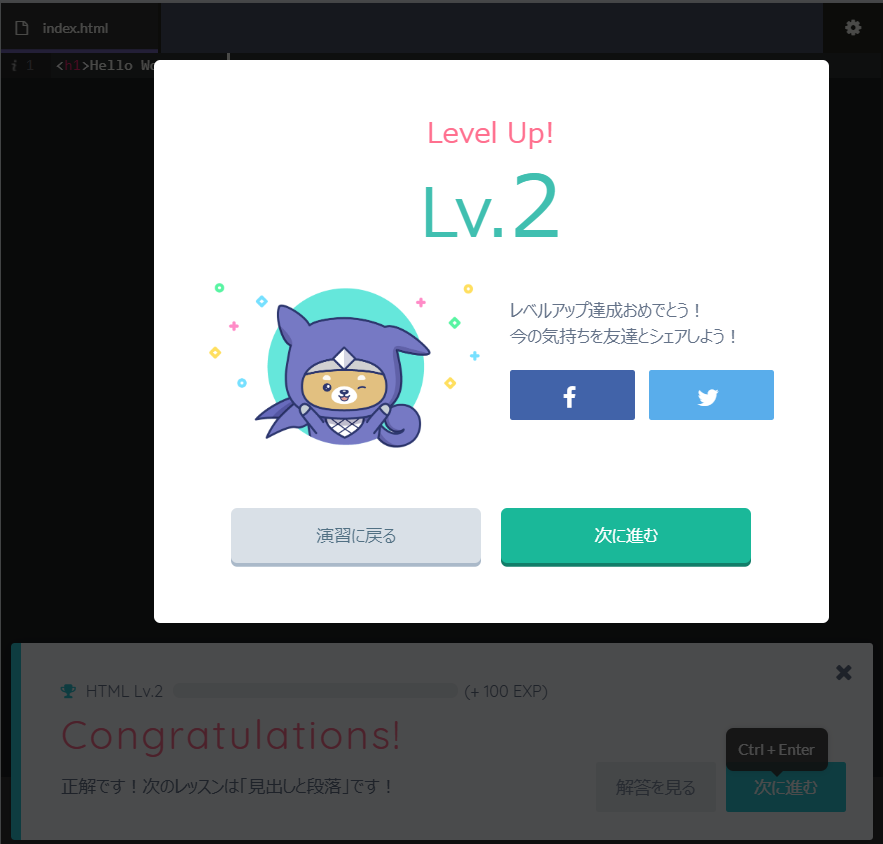
クリアしました。これで次のステージを挑戦できます

クリアすると経験値がもらえる仕組みになっていて、経験値が一定数を超えるとレベルがあがります。
この辺はゲーミフィケーション(※)を取り入れていて、学習している人のモチベーションを向上させる配慮がされています。
このまま次へ進めば次の演習がはじまります。
レッスン1だけでもかなり基本が学べるので、これのおかげで当方のブログの目次とか、見出しとかもある程度、デザイン的な調整を行うことができるようになりました。
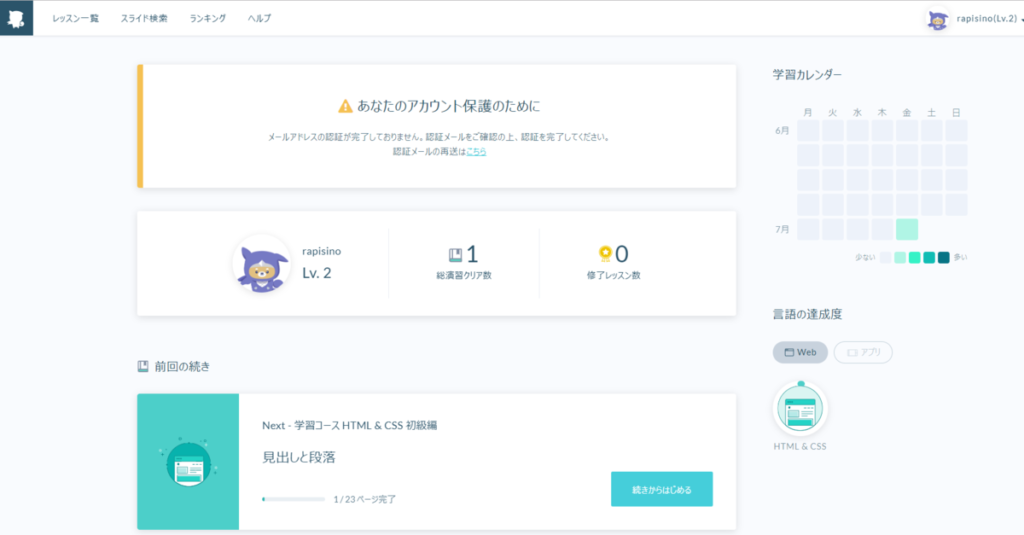
プロゲートのダッシュボード機能
ダッシュボードでは言語の学習状況や頻度などを確認することが可能です。
現在学習中の開発言語や、右側の学習カレンダーでは、1日単位の学習頻度や状況を色の濃淡で分かるようにしています。
この手の学習は「継続すること」に意味があるので、学習の進捗状況を自動的に視覚化してくれるのはありがたいですね。モチベーションに繋がります。

以下が学習できる開発言語の一覧になります。
iOS系のアプリであれば「SWIFT」や、機械学習、DeepLeaningに関連するところであれば「Python」WEB系であればJAVAやRubyOn Railなど最近主流の開発言語は一通りそろっている印象です。
勿論、データベースであればSQLなどの学習もできるので、これ一通りやっていれば開発の基本はばっちり抑えられそうです。

やや、WEB系の開発に寄っている印象はありますが・・・。
プロゲートの有料プランはいくら?
ずばり、実践応用編まで学びたい場合は
このくらいの価格なら自腹切っても良いですね。
興味はあるけどちょっと躊躇している…、そんな感じの人は無料で始めて、本気でやりたいなら有料に切り替えるという方法とれるので、まずは始めてみてはどうでしょうか?
プロゲートを実際にやってみた感想
よくできた仕組みだと思います。
最低ラインですが、小学生程度の算数と国語能力があれば誰でもプログラム学習に取り組める、配慮と仕組みが用意されているように感じました。
素人の人がこの仕組みを使って勉強をすれば、少なくとも「脱初心者プログラマー」は卒業はできそうです。
最も実践とは異なる部分も多いので、実践プログラマーの入り口には立てるだろう程度の認識ではあります。
とはいえ、有償プランもそんなに高くないし、独学で勉強するのに最適なサービスだと思います。
Pythonは最近勉強しているので、これだけでもやってみる価値はあるかもですね。
最後に、冒頭の文章で「あまりプログラムの組めない」と「プログラムはできません」という矛盾した表現をしましたが、Progate で勉強したから出来ないと言い切るのも変だし、出来ると表現すると言い過ぎだし…と迷った挙句、ああなりました。
文章を正しく伝えるのは難しいですね。
ということで、今回はここまで。
残念パパこと、いのっちでした。
では、また!




コメント