当方のブログ運営方針は「画像を沢山使う」です。
そのためには画像容量は小さく、画像サイズも適当なサイズに調整、さらに欲を言えば美しい画像が基本と考えています。
皆さんもブログは書かずとも提案書や企画書、説明書なんかでも画像を使うことってあると思います。
画像が大きいと、ファイルの容量が大きくなったり、ファイルを開くのに少々時間を要したり・・・なんてことあると思います。
Windowsで利用できるツールから、ブラウザで編集可能なものまで6つご紹介したいと思います。
画像が小さいって実は結構メリットもあるのでその辺も含めてご紹介したいと思います。
画像編集って必要?編集することで得られるメリット・デメリット

 誰か
誰かいのっちさんははブログを書いているので、画像圧縮とか編集とか、必要なんだろうな・・・
とか、思った方もいると思いますが、そこは認識を改めてください。
人間って分かりやすいので、「早く処理できること」「分かりやすいこと」に対して貪欲なのです。
どういうことかというと・・・は以下で説明します。
画像編集や容量圧縮、サイズ変更で得られるメリット
画像編集や容量
【容量圧縮、サイズ変更のメリット】
ホームページがすぐ開く
ファイルがすぐ開く
資料に貼付の際に調整が少なくて済む
【画像編集のメリット】
分かりやすさの改善
見やすさの改善
容量圧縮、サイズ変更は小さくすること前提の書き方にはなりますが、HPにしろ、ファイルを開いたり、編集したりにしても動作を軽く快適にすることができるのがメリットです。
画像は文字と比べるとどうしても容量が大きくなってしまうので、小さくできるならしておくにこしたことはないです。
画像編集は目立たせたい部分を強調することによって、画像を見る側を配慮した見せ方ができるようになるので、ブログ作成に限らず資料づくりでは必須の作業です。
容量・サイズを小さくすること短所
デメリットはこんな感じです。
画像が粗くなる
編集した結果容量が大きくなる(ことがある)
本当にきれいな画像を見せるための資料やサイトの場合は容量圧縮・サイズ縮小はデメリットになります。
画像のキワ(エッジ)の部分がギザギザしたり、色がボンヤリしたりするので、美しさ重視であればオススメできません。
後、編集した結果、元画像よりもサイズが大きくなることはあります。
この場合は別途圧縮してもらう必要があります。
まぁ悩ましいところですよね。
メリット・デメリットはあるものの、画像の美しさが必要なデザインであればいざ知らず、そうではないなら必要最低限のサイズ・解像度で十分だったりします。
最近のPCは優秀なので、多少サイズの大きいファイルを開いたり、編集したりするくらいでは普通に使えてしまったりするので忘れがちですが、同時に編集を始めると急にPCが重くなったりしますよね。
あのイライラの元に参加したくないというのが本音です。
画像編集に便利な6つのツール
因みに沢山画像編集するので、基本はWindowsの載ったパソコンを利用するのがメインです。
スマホ用の編集ツールも使ってはいるのですが、それは別の記事でご紹介したいと思います。
かんたんな画像編集ならMSペイント
当方が多様しているスーパー便利ツールこと、MSペイントです。
大体、このソフトだけで画像加工は解決できます。
サイズ調整も簡単にできるし、必要な箇所に赤枠を着けたり、何なら2つの画像を合成させたりもお手の物です。
何が素晴らしいって、操作が単純明快なことです。
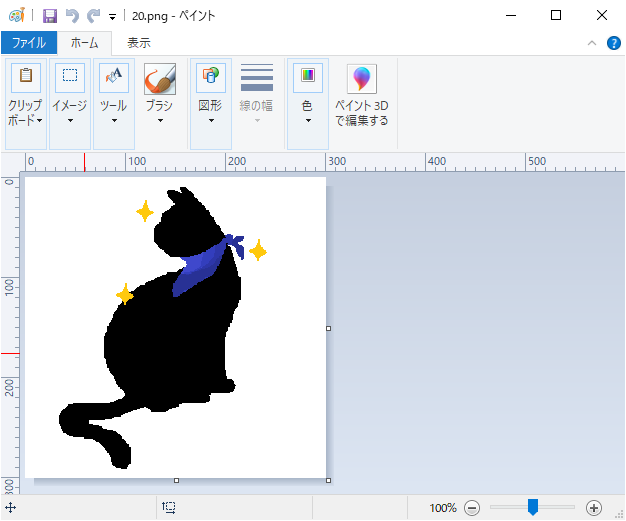
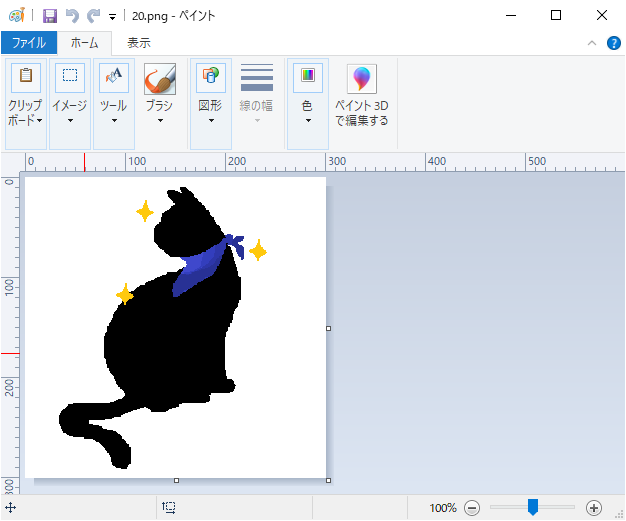
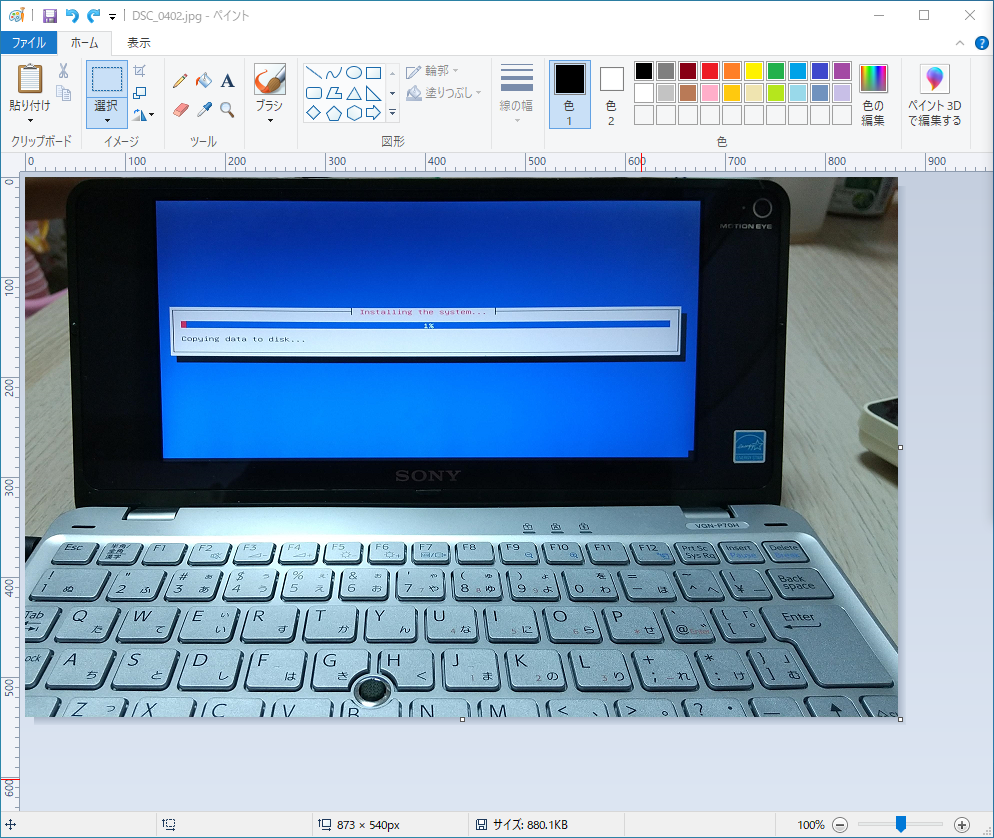
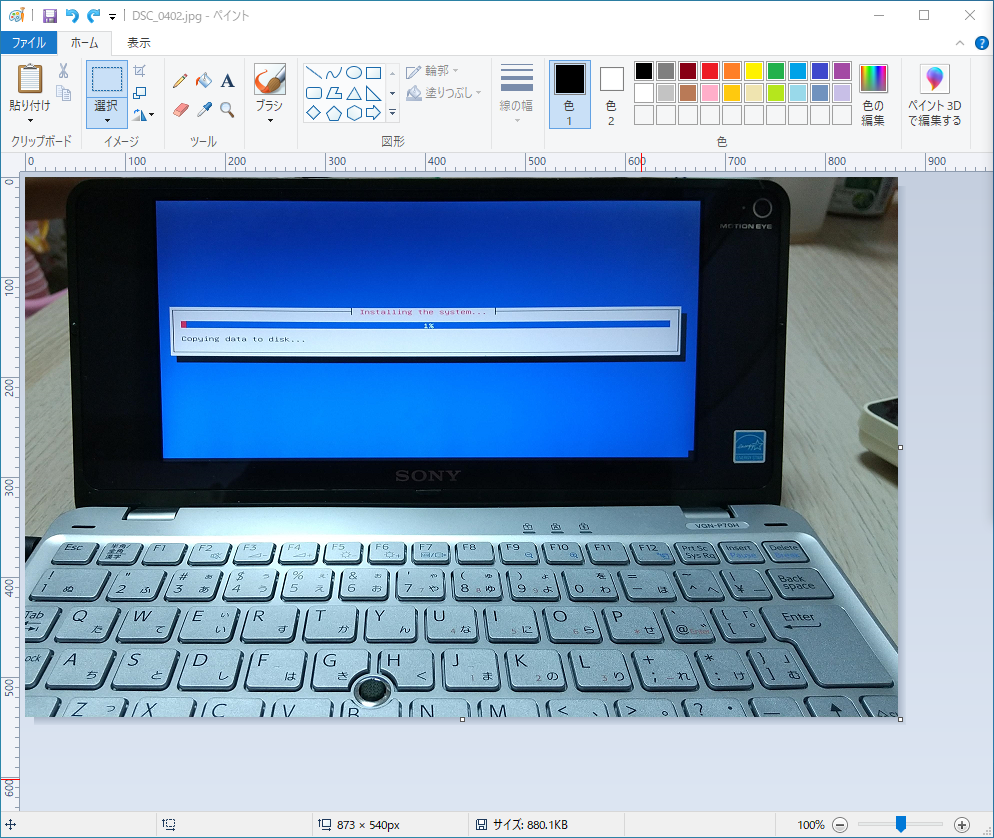
サンプルでこんな画像を作ってみました。
今回はこちらの当ブログのマスコットキャラクターの黒猫さんと


当方のブログで最もマニアックなVaio Type Pの画像をペイントを使って改造してみました。


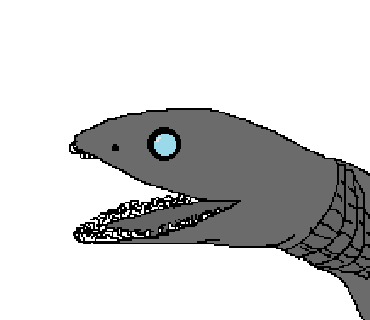
ということでこちらです。


大した改造ではないので10分くらいでできましたが、ペイントも使いこなせば簡単な画像の合成くらいはお手の物です。
新スニッピングツール(切り取り&スケッチ)
最近気がついたのですが、スニッピングツールが新しくなっていたので使っているのですが便利ですよ。
新しいスニッピングツールは「Windows」キー+「Shift」+「S」
で起動します。
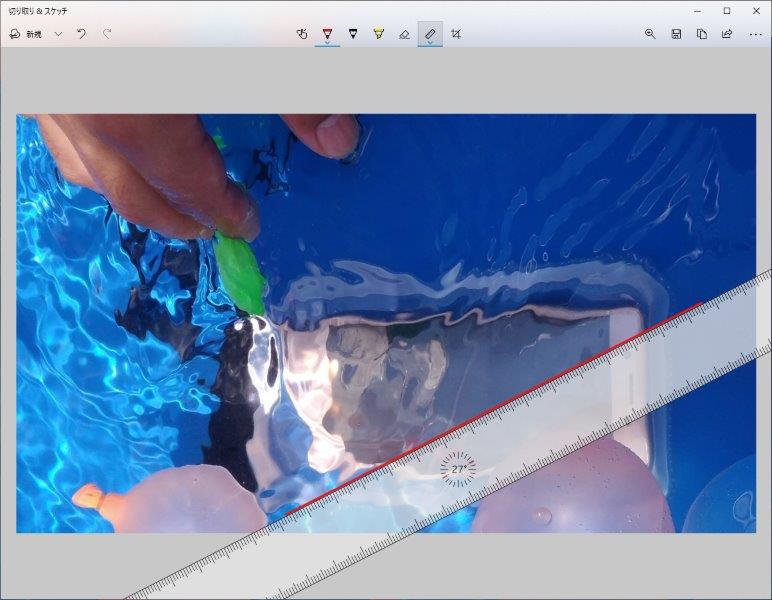
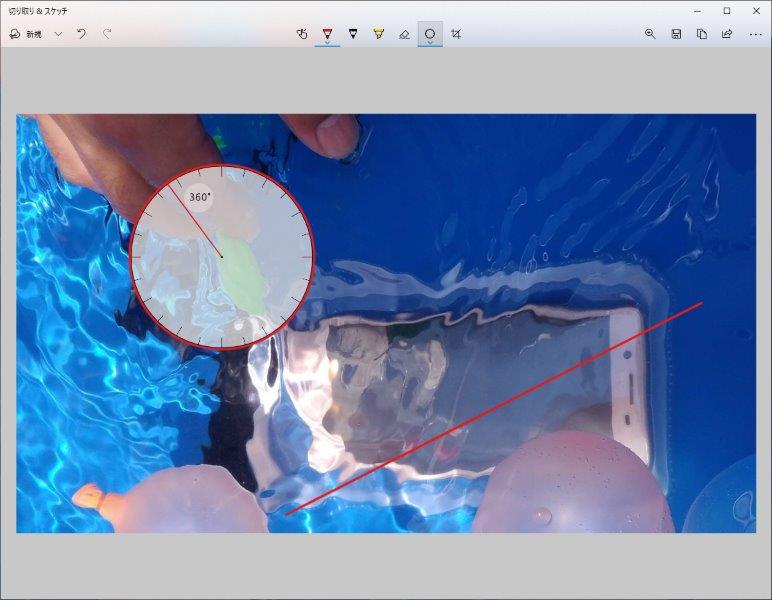
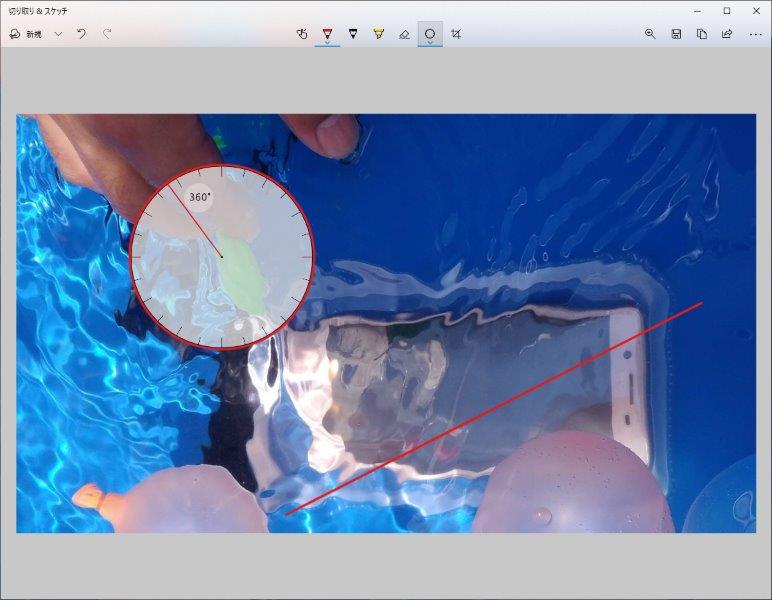
起動して画面のキャプチャをしたら定規や、


分度器で綺麗な直線や、円を書くことが簡単にできます。


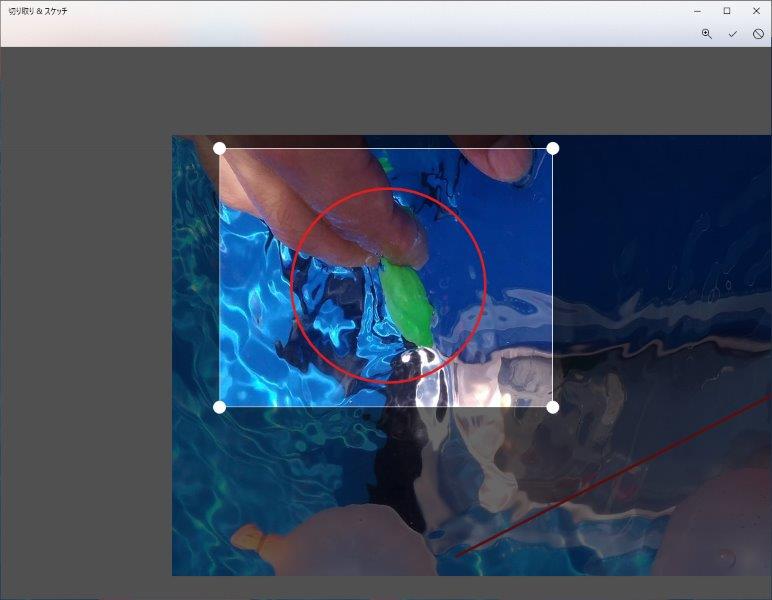
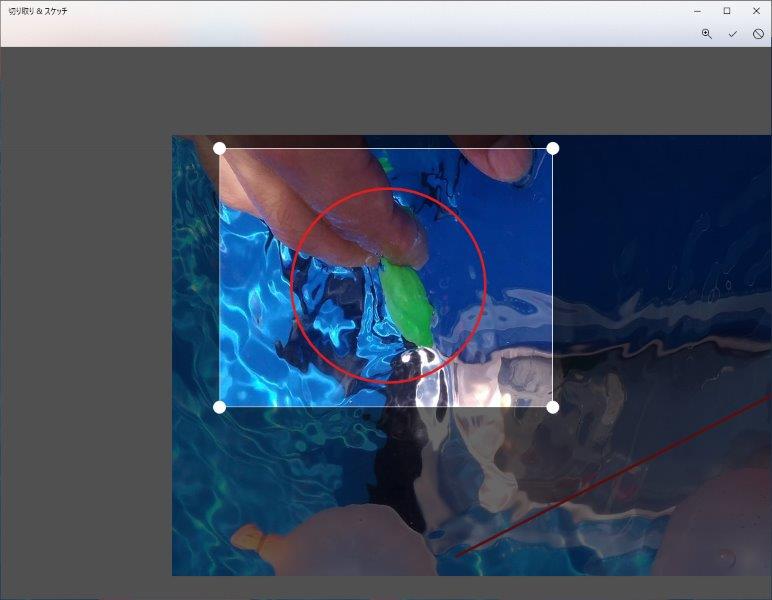
勿論、キャプチャした後でさらにトリミングもできますよ!


このスニッピングツールの更に素晴らしいところは、キャプチャした履歴を使えるのとファイル保存する際にファイル名が重複しないように命名してくれるところです。
ファイル名をいちいちつけるのは面倒くさいので自動的にファイル名をつけてくれるのが素晴らしいです。
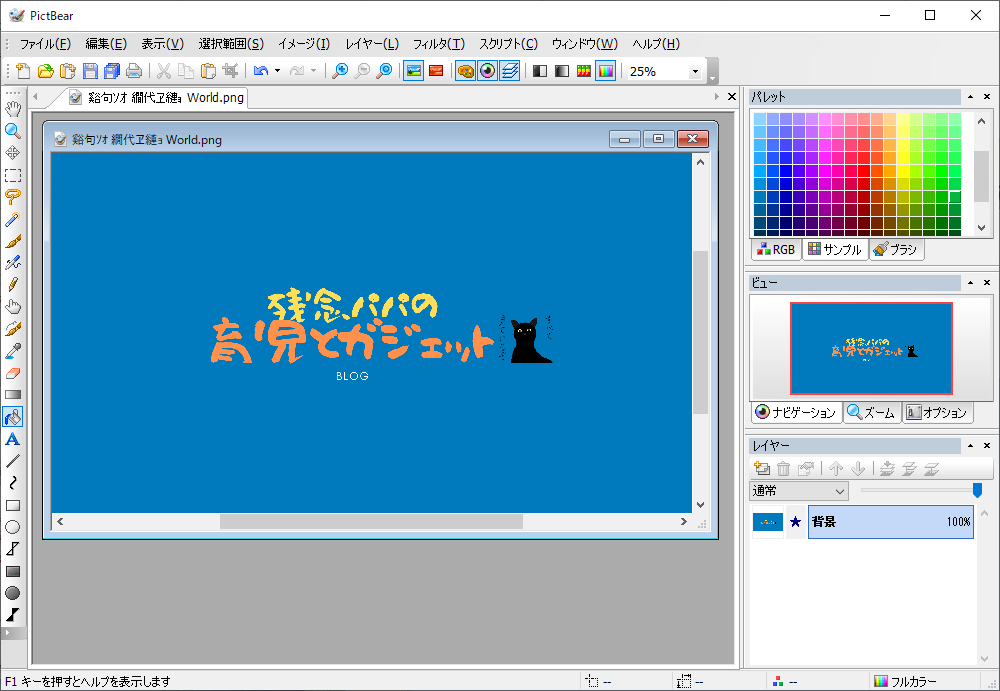
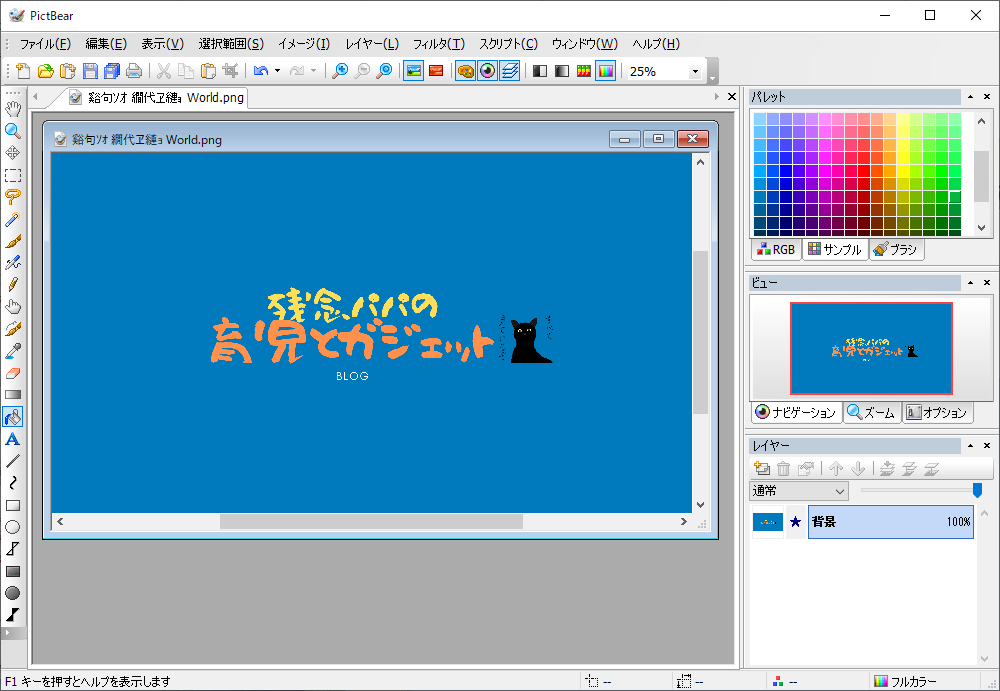
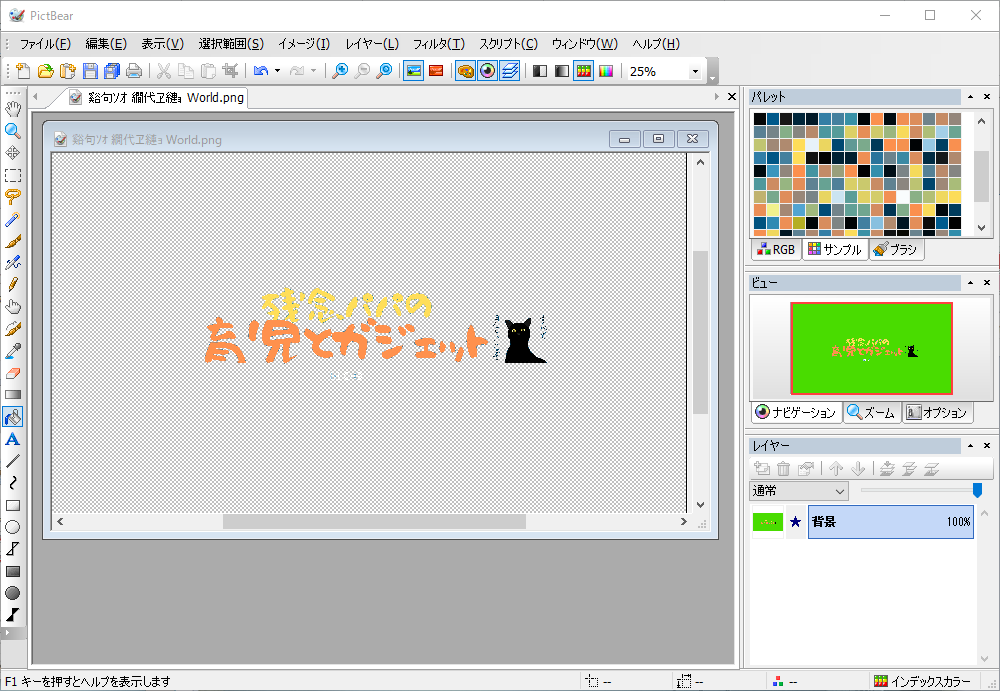
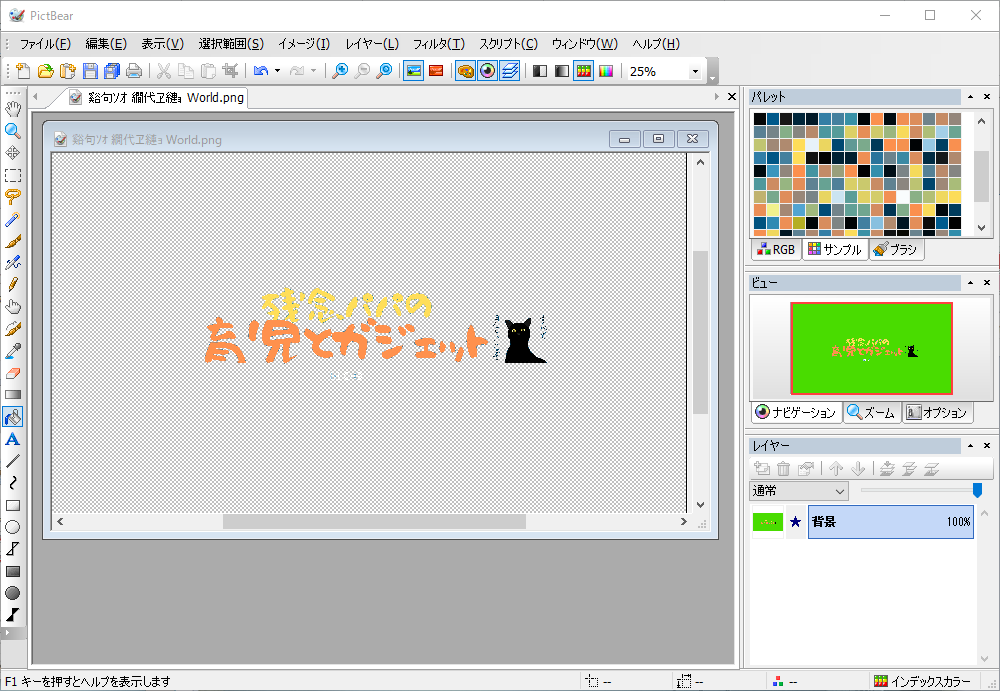
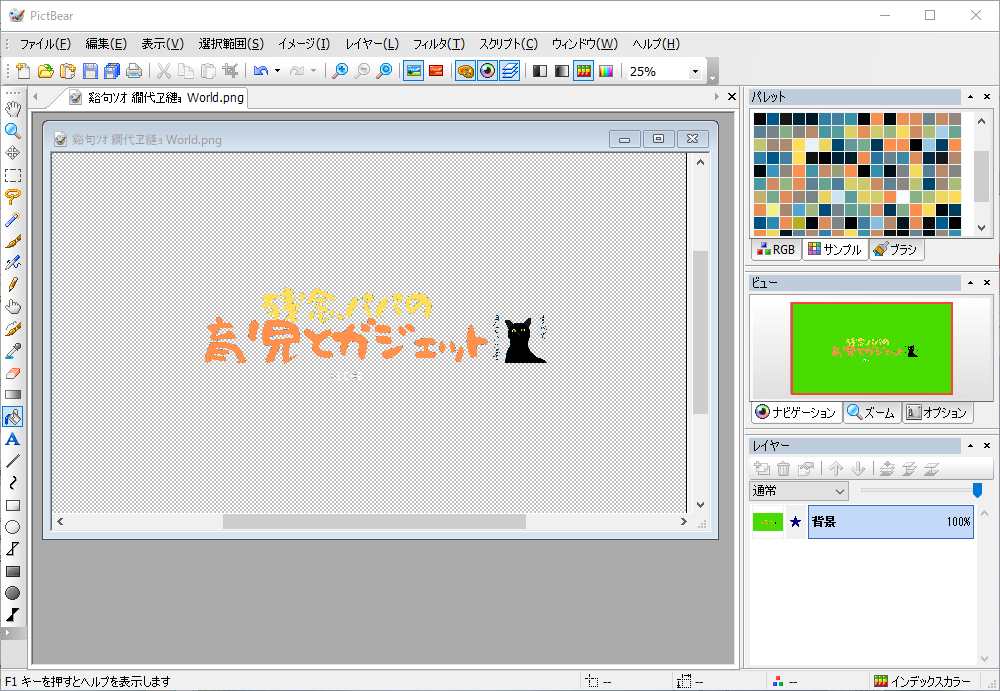
背景削除ならPictbear
人物にモザイクをかけたり、画像の明るさを調整するのに利用しています。
こちらは所謂お絵かきソフトなんですが、絵は描かずに加工するためだけに利用しています。
使い方は慣れないと難しいので、やや上級者向けのツールですが便利です。
他にも背景を透過させたりするのに利用しています。


慣れると大体数分でこんな感じで透過できます。


MSペイントだとできないことは、こちらのソフトでやっています。
画像圧縮をまとめてするならTiny ping/jpeg
こちらはPingとJPEG画像を高圧縮してくれるサイトです。


一度に20枚までまとめて圧縮してくれます。
画質も綺麗なまま圧縮してくらるのがポイントです。
一番良いのはこの手のサイトで多い、会員登録が不要という点です。
でも、これだけだとまだ圧縮が足りないことが多々あるので、当方は更に最終手段を用意しています。
もっと高圧縮にしたいならWindows画像圧縮ツール
これは最終手段です。
驚くほど高圧縮されるので便利です。
まあ、欠点もありますが。
一つだけ準備が必要なんですが、メールソフトを使っていることです。
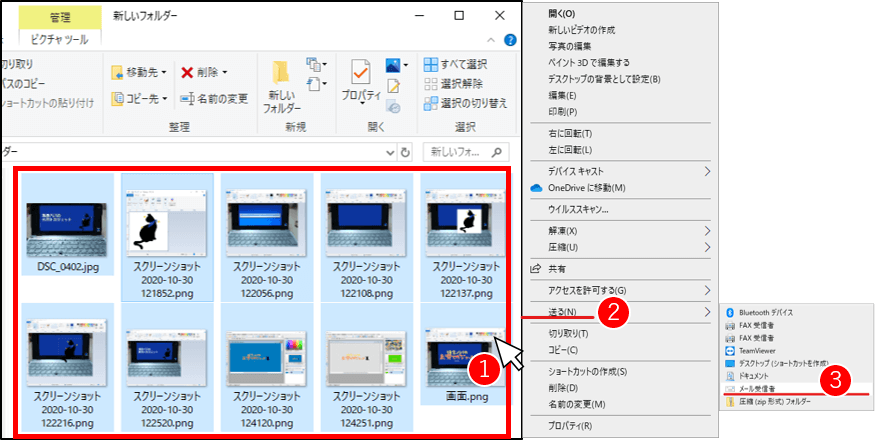
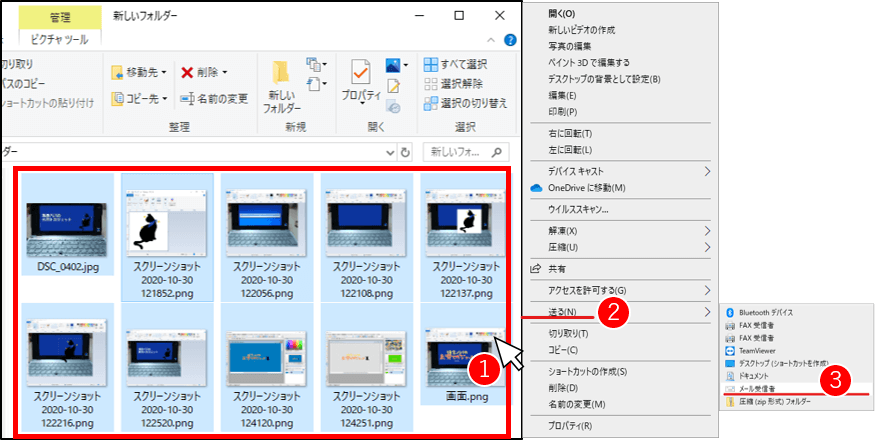
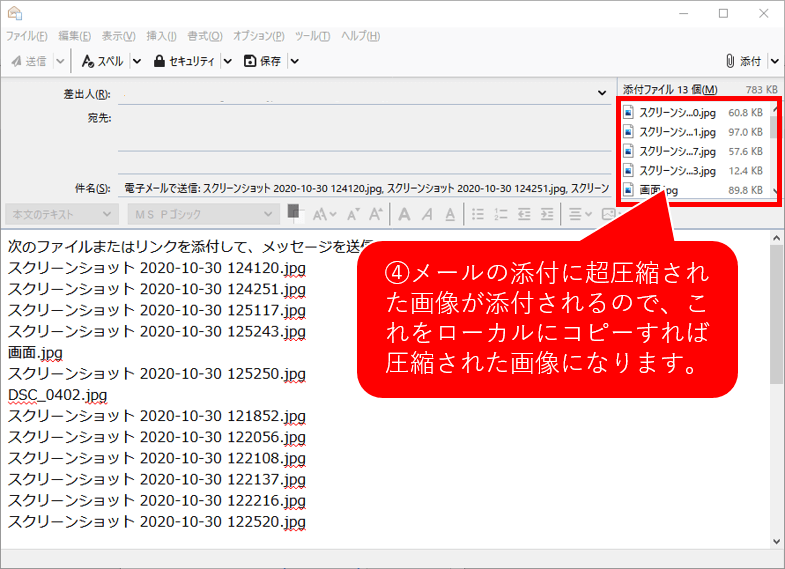
画像を選択して、右クリック「送信」から次のメニューの「受信」を選択します。


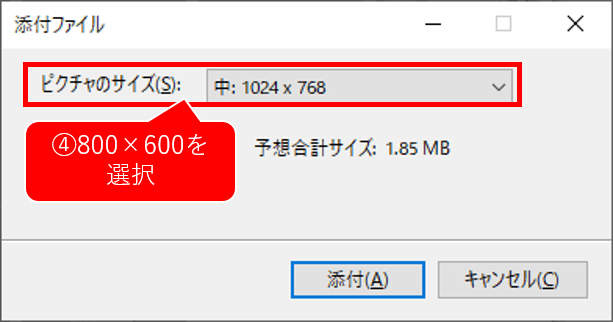
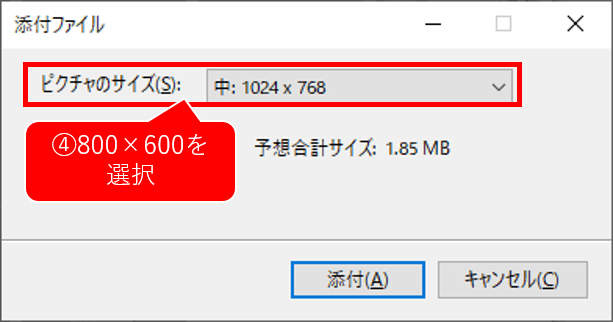
ファイルサイズを800×600(ここはお好みで)にしてOKしたら、


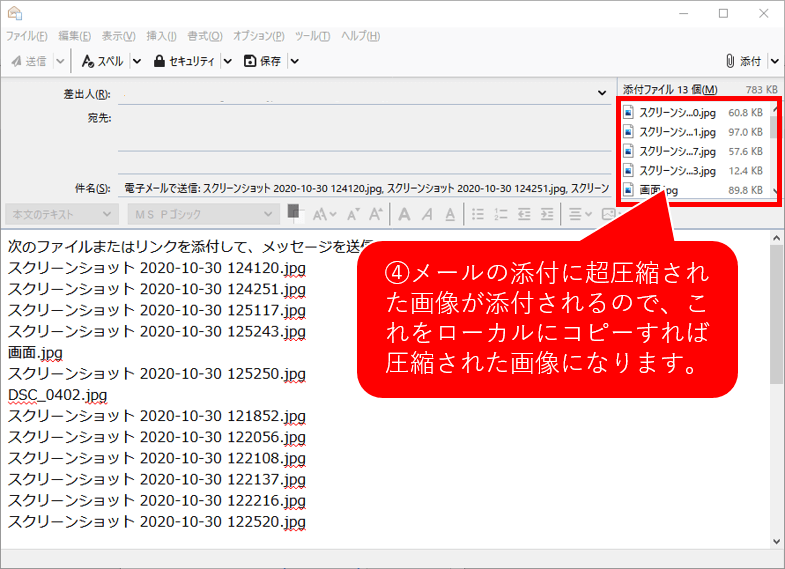
メールソフトが起動するので、そこに添付されているファイルを別フォルダに保存すると、1.6MBの画像がなんと、84KBに…!


…なったりするんですが、その代わり画像が粗くなります。ビフォー・アフターで比較してみましょう。
Beforeです。サイズは265KBの画像です。


Afterです。サイズは36.5KBです。


本当はもっと大きいサイズの画像で比較するとより分かりやすいのですが、Afterは大分画像のキワ(エッジ)がザラザラした印象だと思いませんか?
なので、写真ではなく画面キャプチャしたものなどを圧縮するのにはまだいいのですが、普通の写真は悩ましいところです。
画像の種類で使う使わないの判断は必要なので要注意です。
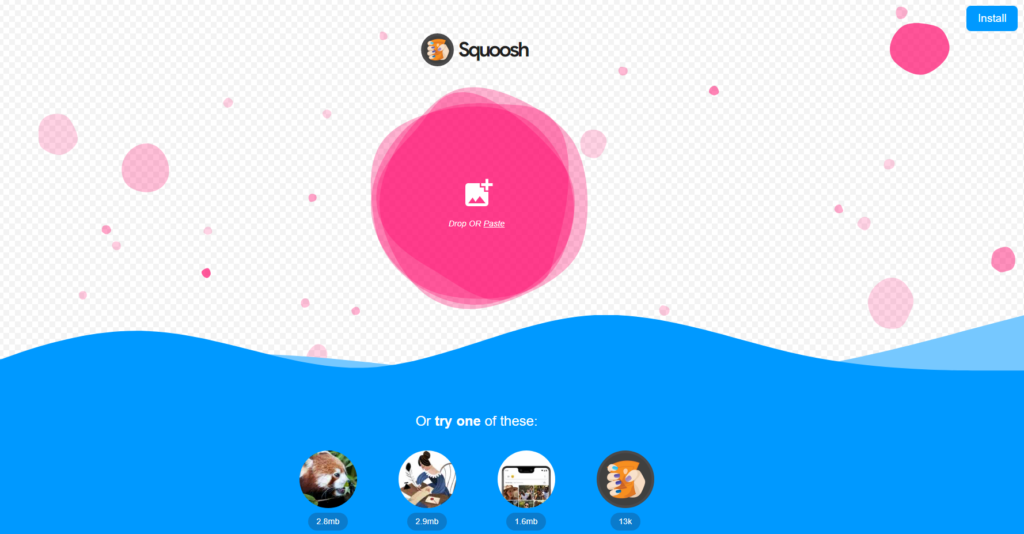
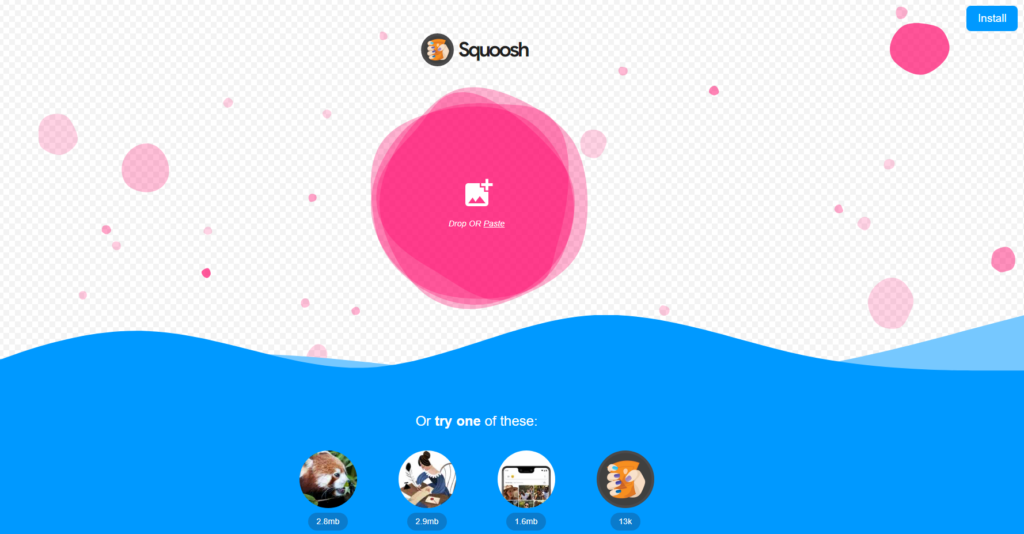
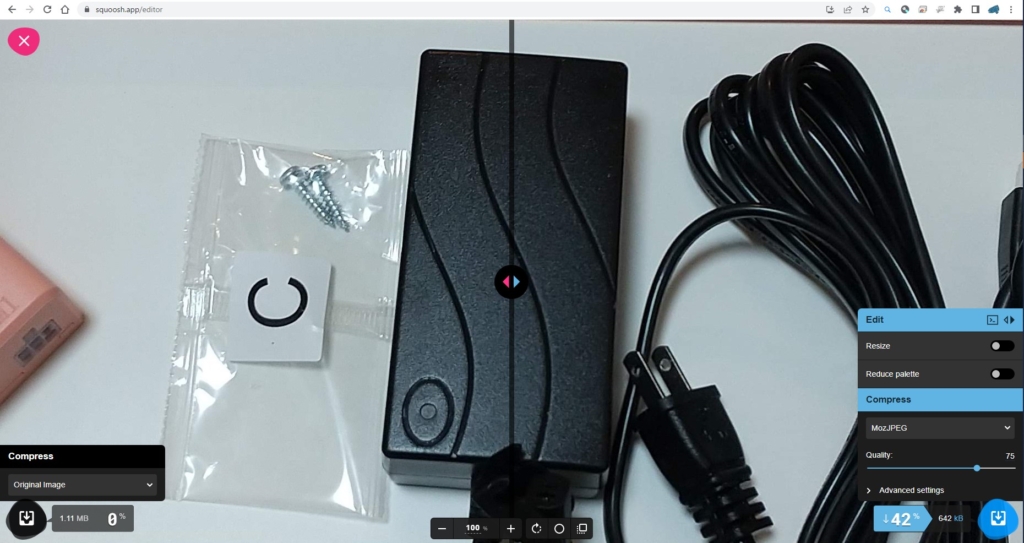
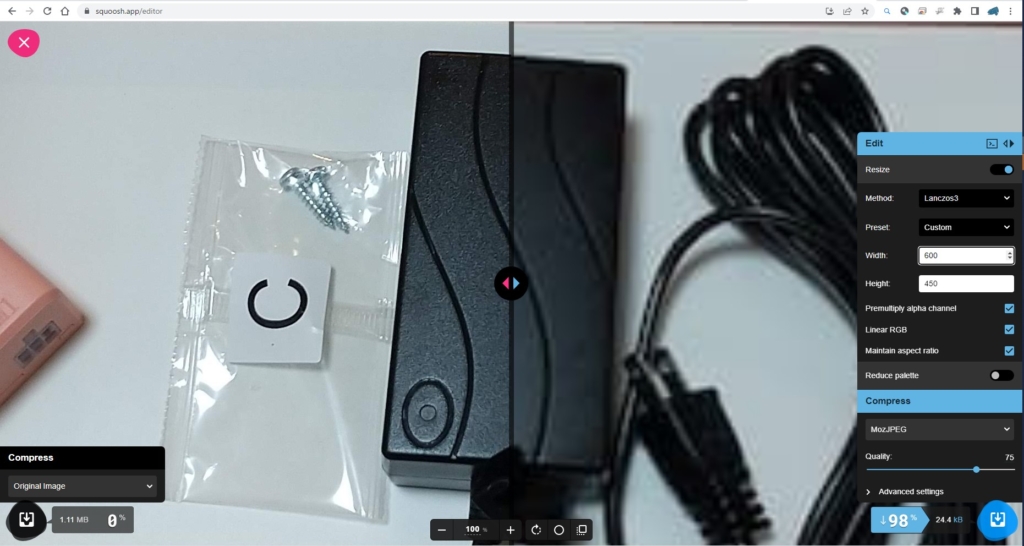
容量圧縮・サイズ縮小を同時にできる「Squoosh」


必殺Google謹製の画像圧縮ツールです。


Squooshの良いところは画像の容量圧縮と、解像度の変更が同時にできることです。
例えば、4000✕3000の画像をこのサイトにドラッグ・アンド・ドロップすれば、それだけで容量圧縮されます。


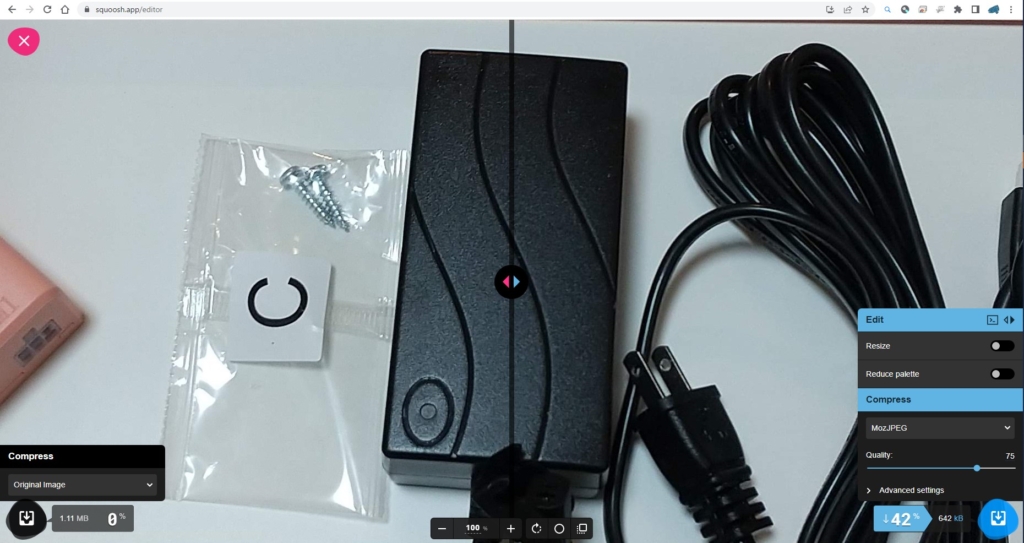
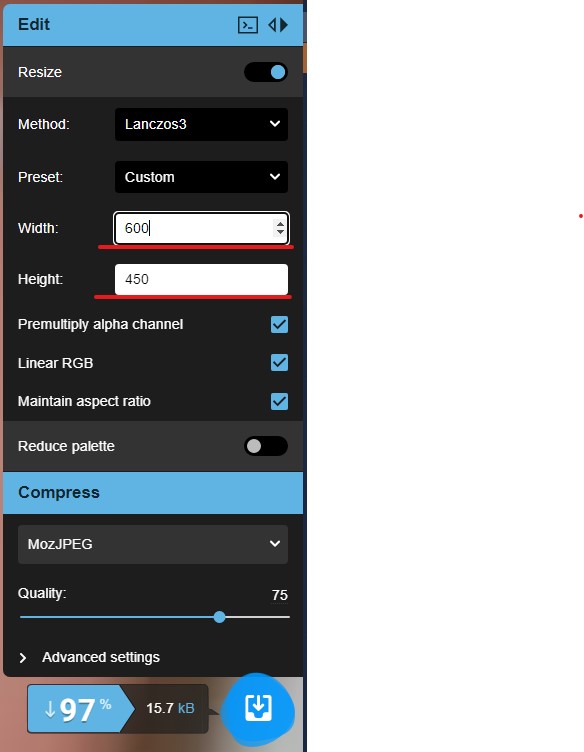
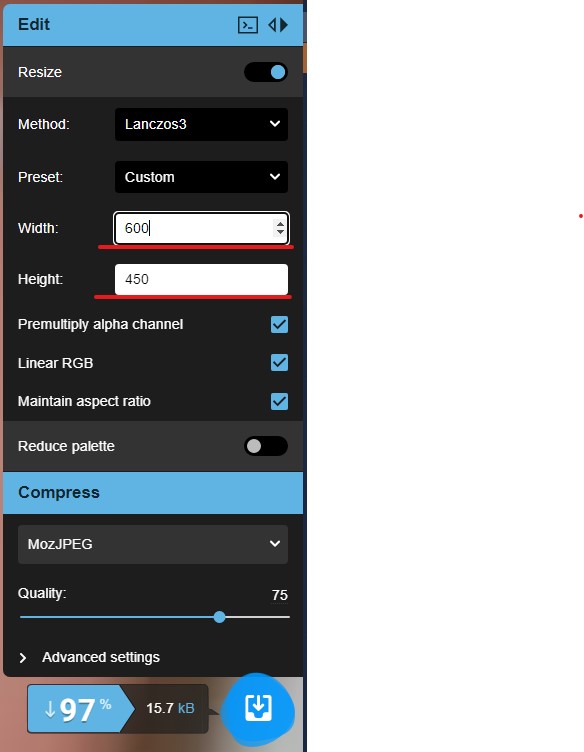
赤丸のResizeボタンをクリックして、サイズを指定すれば…


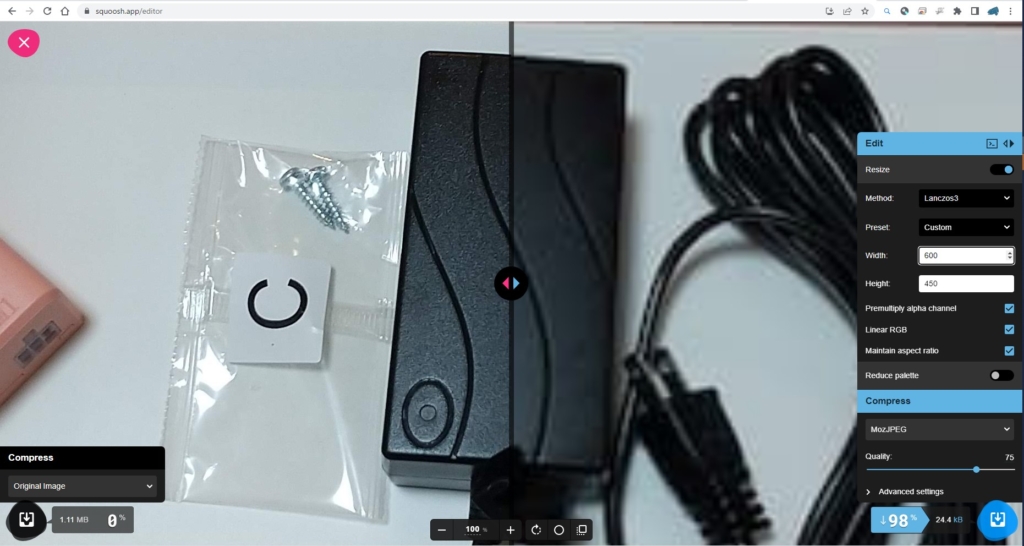
解像度変更+容量圧縮してくれます。


後はダウンロードすれば完了です。
欠点は一枚ずつしか、作業できないことですかね。
仕組み的に仕方ないかな…とは思います。
Squooshは今、イチオシの画像圧縮ツールです。
以前は解像度変更をMSペイントでして、容量圧縮をTiny ping/jpegで行うという、面倒な作業をしていました。
Squooshを使えば一回で作業が済みます。
何より、圧縮すると単純に画像が粗くなるもんですが、圧縮率の調整もできるので、見た目のバランスも整えることができます。
超便利!
ご存知のツールもそうではないものもあったと思いますが、意外と無料のツールは侮れませんよ。
画像はブログにおいて、結構重要な役割を担っています。
画像サイズや見た目の良さ、それに見合った容量への調整…と、色々な工夫をしています。
画像沢山使うと、編集が面倒なので労力は極力減らしたいのですが手が抜けないですからね…。
ということで今回はここまで
残念パパこといのっちでした。
では、また!



コメント